How I Made My Website
When I started working on my portfolio website, I wanted it to be simple, functional, and reflective of my work.
For the website’s foundation, I used Tim Witzdam’s Astro Minimal Portfolio Template (available here), which provided a clean, minimalist design that I could easily customize to suit my needs. This helped me focus on the creative side without worrying too much about layout and structure.
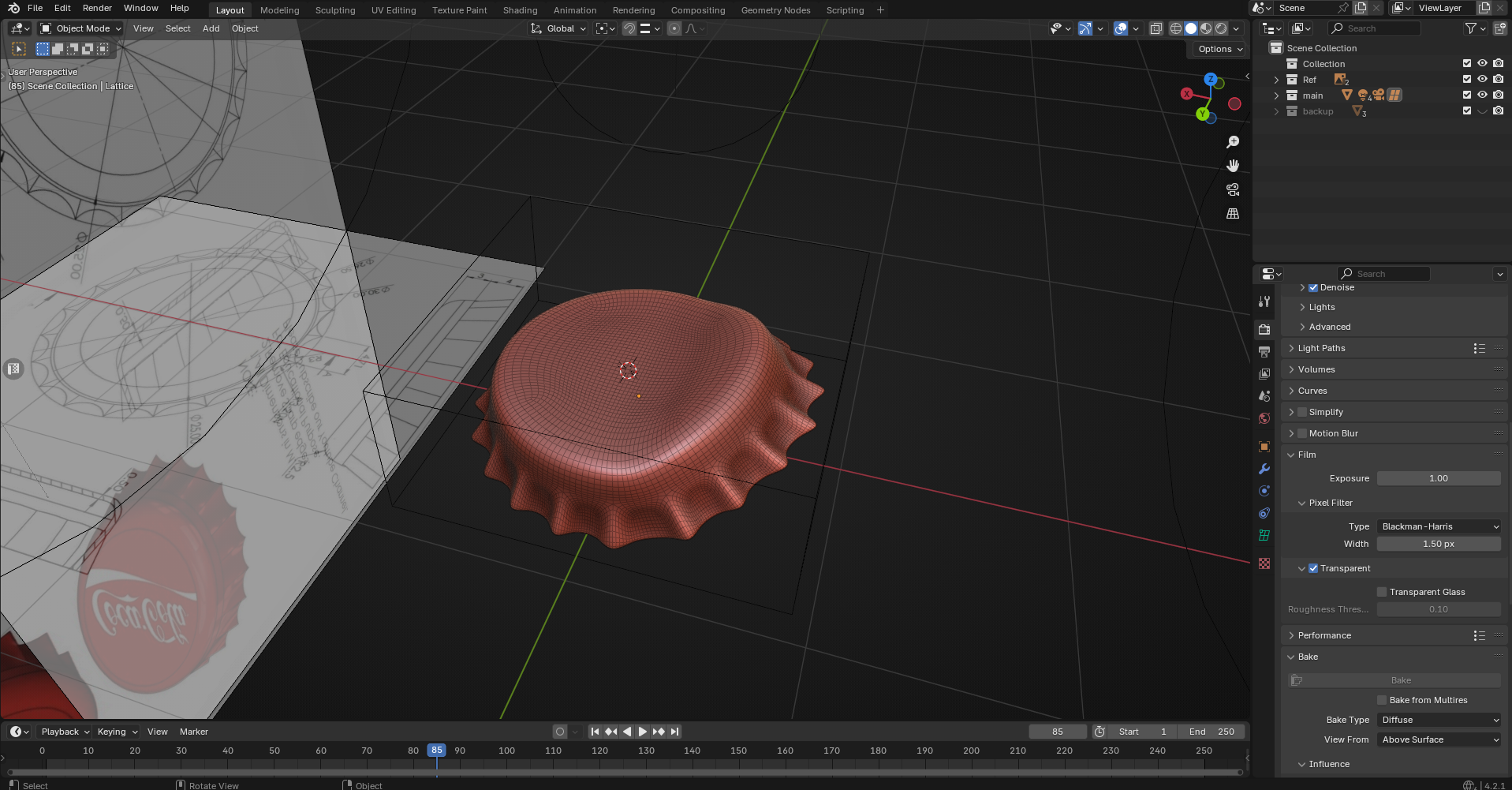
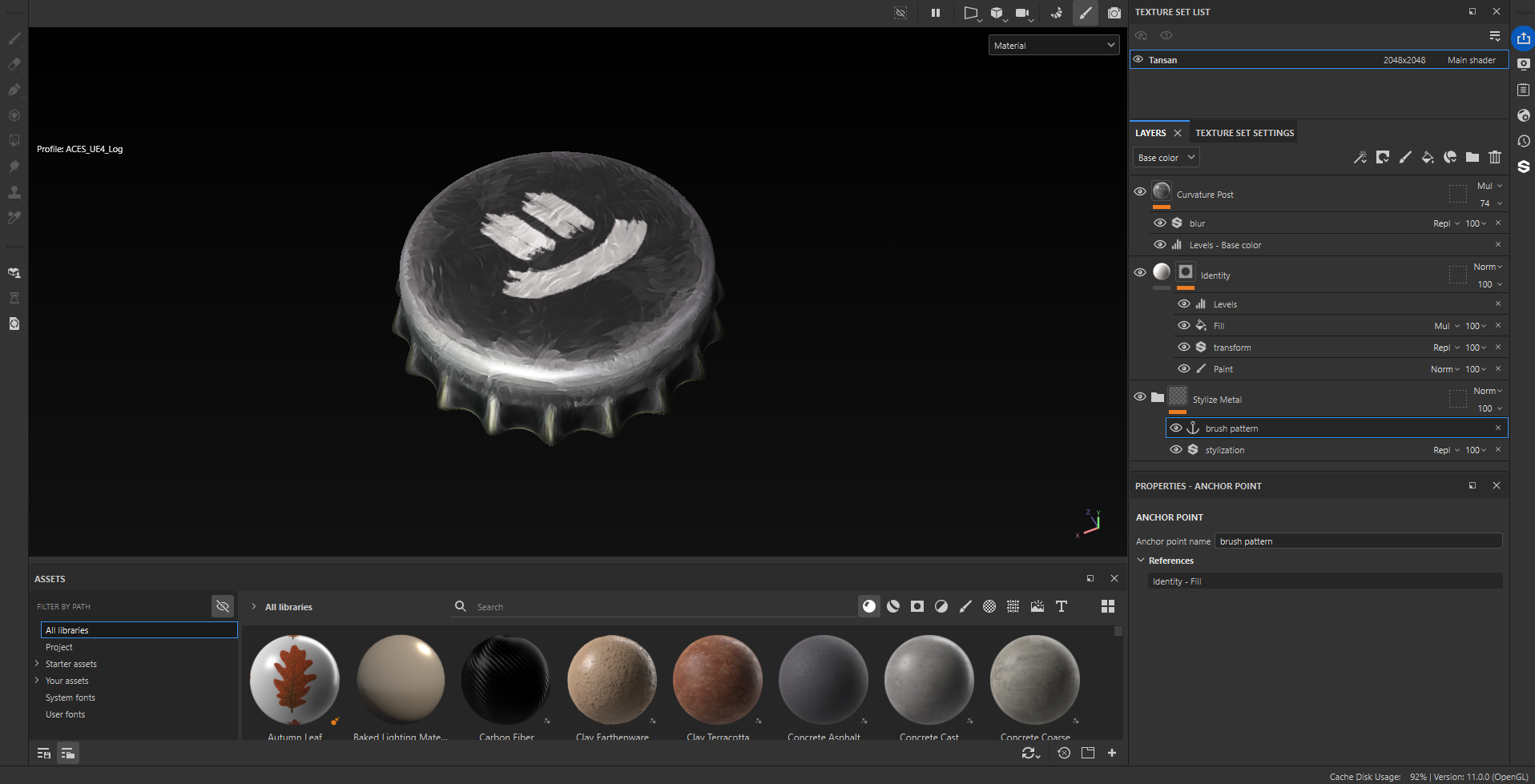
For the bottle cap logo, I modeled it in Blender 3D then textured it in Substance Painter.


Once everything was ready, I exported the model as a .gltf file and used Three.js to make it interactive on the site. I chose GLTF because it’s optimized for the web—lightweight, fast-loading, and compatible across browsers—making it perfect for interactive 3D models on a website.

The end result is a simple, clean website that showcases both my design and web development skills. Using the Astro template helped speed up the process, while the 3D bottle cap added a nice interactive touch. I’m happy with how it all turned out—it feels like a true reflection of my work.
